Hello
i need a " startpoint"
how work this system?
my acs is online, running,ok.
now i want to start with customs aktions such as in the doku:
change the wifi password to the last 6 symbols of the serial ( CWMP)
how i implement this( i want to have a Button in the device details)
how is the workflow to implement things like this? Provisions,virtual parameters,config,…
Thanks
Johannes
Genieacs does not support custom action buttons, so you need to use provisions and tags.
So for provisioning I load the configuration from an external database.
For special provisions I have 2 Tags, one to load the new provision and another to confirm the provision script ran. E.g. mobile backup to run the provision and mobile backup provisioned.
Or in other situations the tag will be removed after provision, e.g. for my reprovision tag.
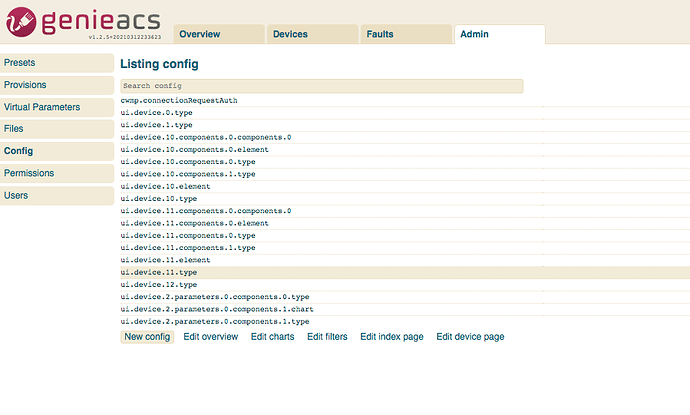
The configuration parameters that are sent to the device at the time of connecting to the ACS are located here:
It makes sense to put non-unique parameters for all devices here, for example, the WiFi region or the STUN IP/port parameters, etc.
This section defines a list of parameters that you would like to keep up-to-date on a regular basis:
For example, the UP-time parameter requires less update interval than others. This parameter will be used to calculate the value of the virtual UP-time parameter.
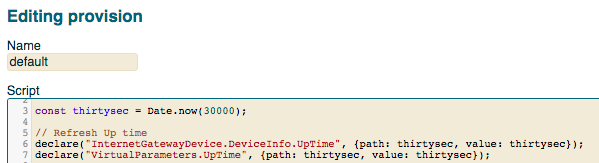
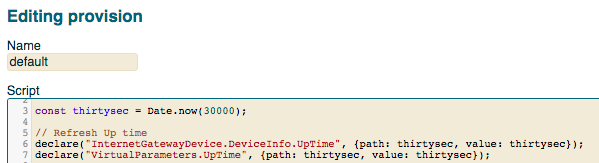
Virtual parameters are created here:
Uptime virtual parameter:
// Unified across Device and InternetGatewayDevice
let v1 = declare(“Device.DeviceInfo.UpTime”, {value: Date.now()});
let v2 = declare(“InternetGatewayDevice.DeviceInfo.UpTime”, {value: Date.now()});
let totalSecs = 0
if (typeof v1.value !== “undefined”) {
totalSecs = v1.value[0];
} else {
totalSecs = v2.value[0];
}
let days = Math.floor(totalSecs / 86400);
let rem = totalSecs % 86400;
let hrs = Math.floor(rem / 3600);
if (hrs < 10) {
hrs = “0” + hrs;
}
rem = rem % 3600;
let mins = Math.floor(rem / 60);
if (mins < 10) {
mins = “0” + mins;
}
let secs = rem % 60;
if (secs < 10) {
secs = “0” + secs;
}
let uptime = days + "d " + hrs + “:” + mins + “:” + secs;
return {writable: false, value: uptime};
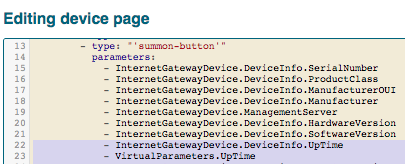
The visual interface is configured in this section:
By configuring this section, you determine the appearance of the device page and which parameters will be updated forcibly when summon is clicked:
For example, the final result may look like this:
5 Likes
thanks for the good start
whats is the syntax to display the virtual parameters?
The Config is generated automatikaly from the index and device edit scripts ; right?
In “default” section:

makes possible to display actual result for virtual parameter
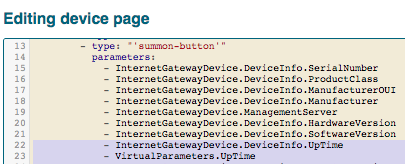
In “edit device page” section:

makes force refresh with summon button

displayed on the page
2 Likes